Building Uli: How the hover-for-metadata feature came about.
In October of 2022, we presented an early version of the Uli browser extension to many people.
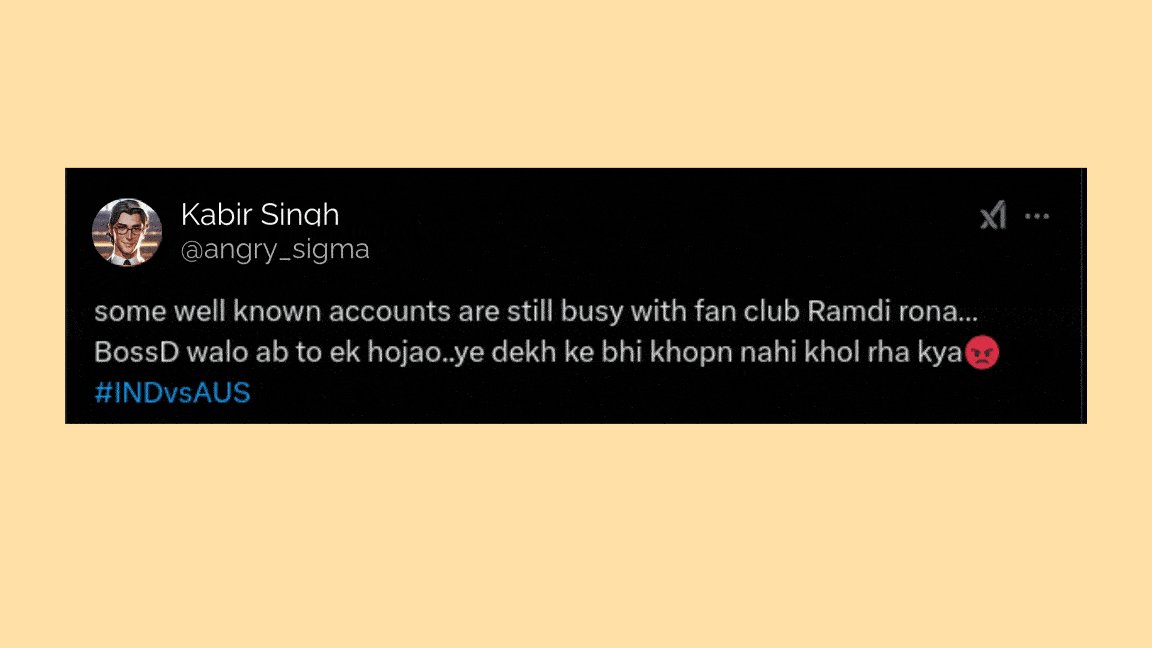
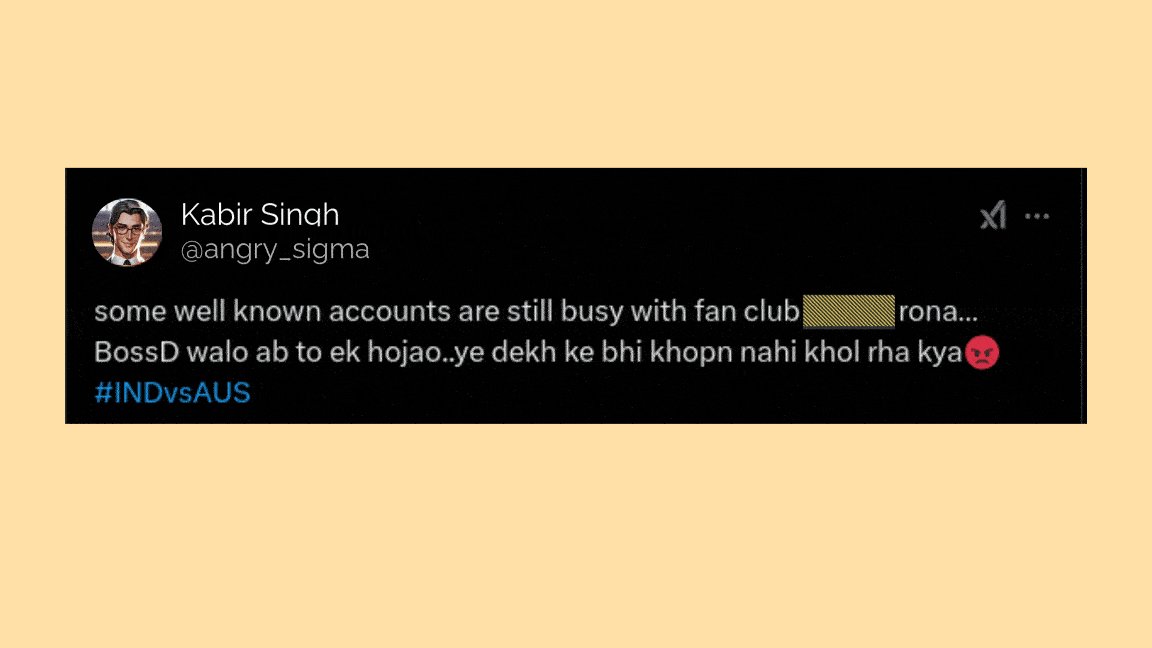
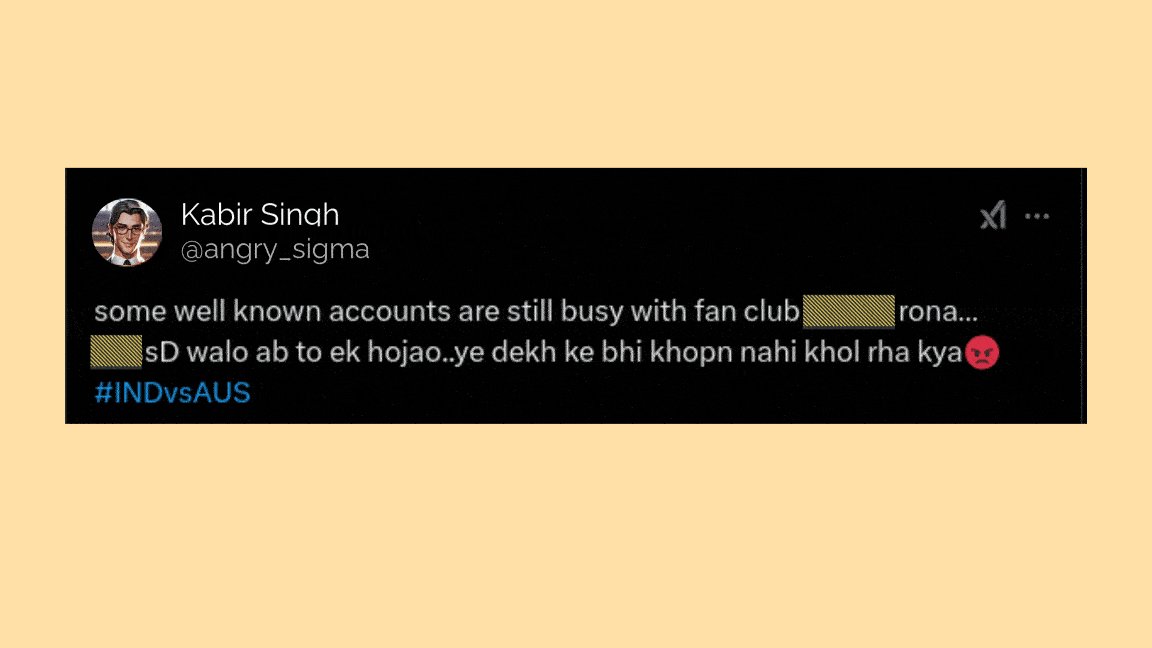
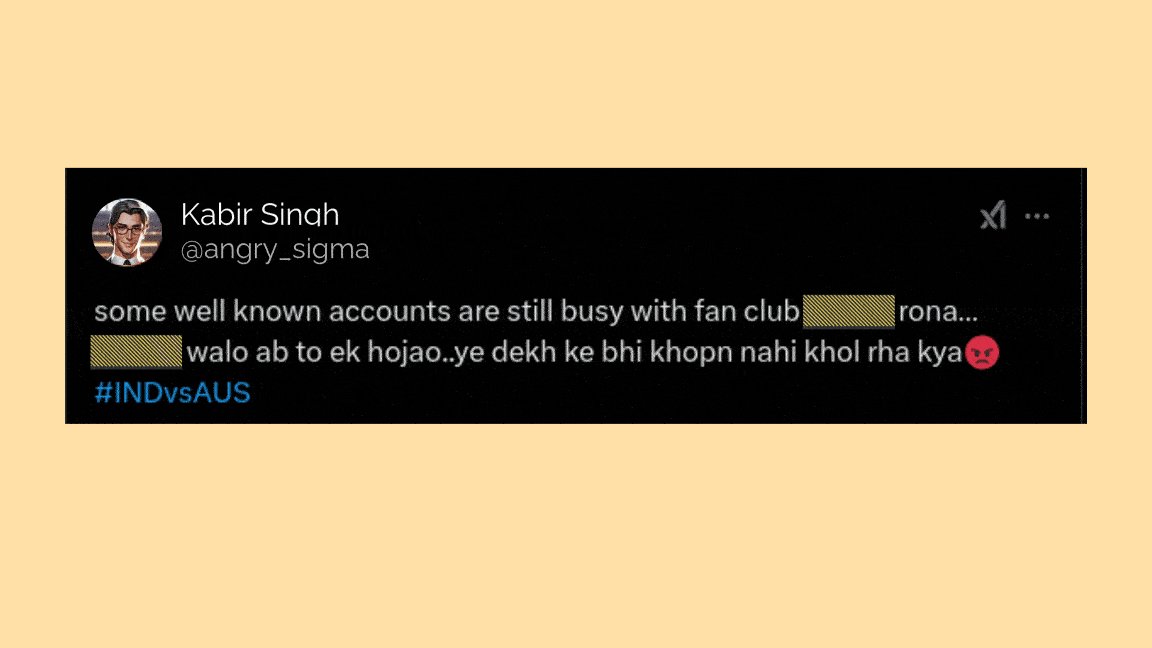
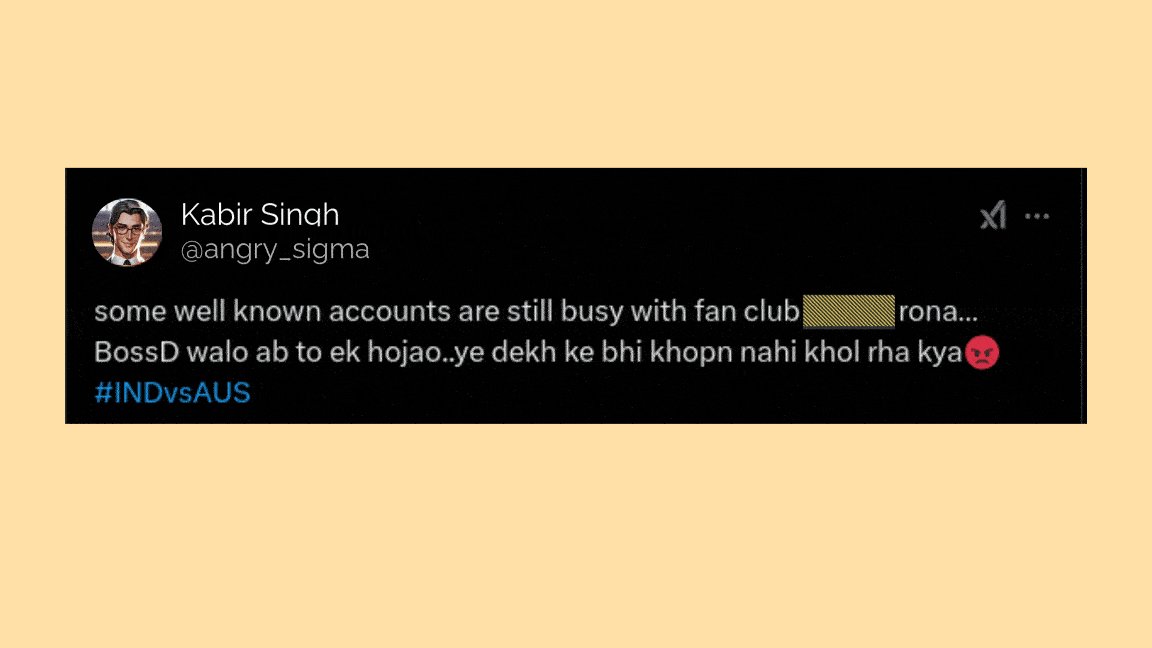
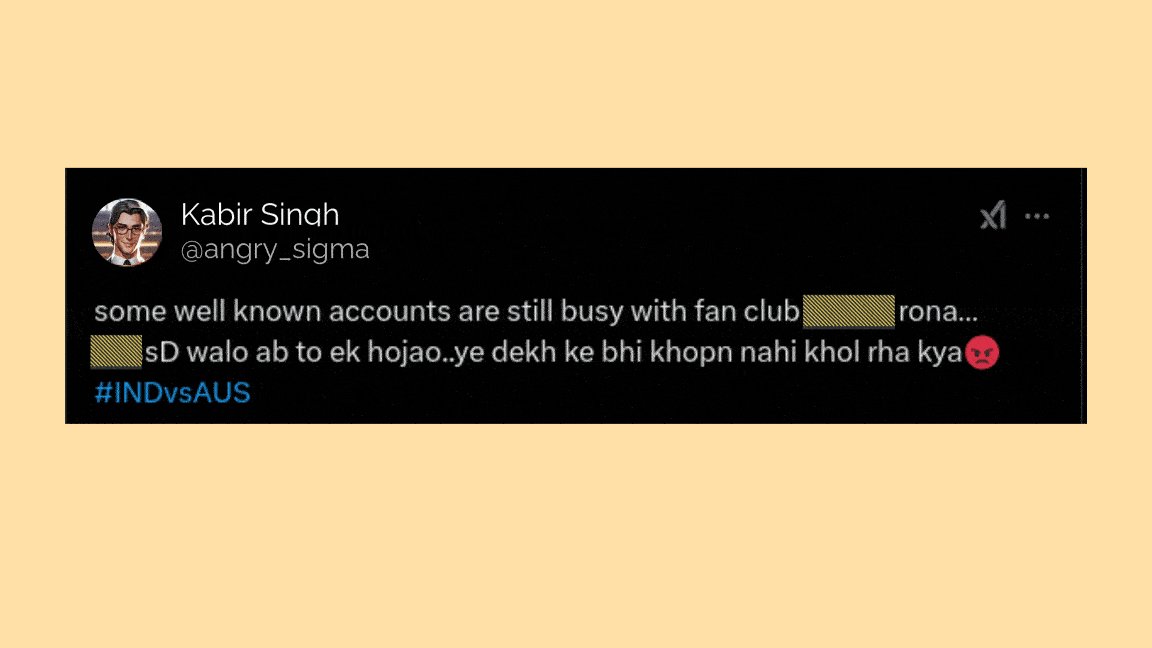
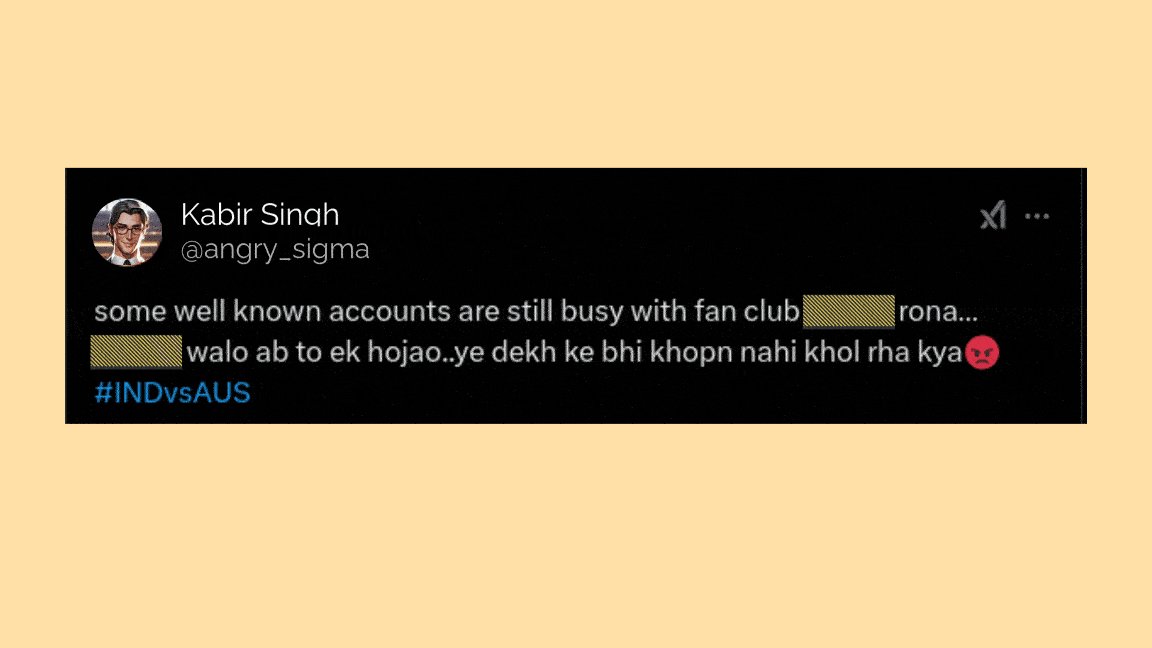
By this time we had created a crowdsourced list of slurs in Indian languages. The Uli browser extension looked for these slurs on any webpage that you visited and if it found a match, it would replace that word with a black patch. We called this feature slur redaction.
Even in the early days of Uli, one of the surprising effects of this was that we'd be casually browsing the web and see a dark patch randomly on a website which would bring our attention to the fact that there's a slur on that webpage.
 Dr. Seema and Dr Usha were two early testers who pointed out to us that this could potentially serve a pedagogical purpose. Their claim was that often people aren't aware about the problematic usage of a certain word which can normalize hateful language.
“Aaj ki generation serious cheezon ko mazaak me le rahi hain”.
-Dr. Seema
Dr Usha asked us if Uli could lead to sensitization of people who are new to social media and do not know the lingo of trolling. Both these were interesting observations that we made a mental note of. The underlying assumption here is that often hate can spread on social media via memes and languages that are couched in humor or everyday language and maybe the visual reminder from Uli of a word having more than one meaning could help netizens be more aware of how they communicate on the internet.
We made a mental note of this and let it simmer in the background for a year. And even though we didn't prioritize implementing this feature right away, with every new progress on Uli, we were mindful of how it could come together in service of this pedagogical use case.
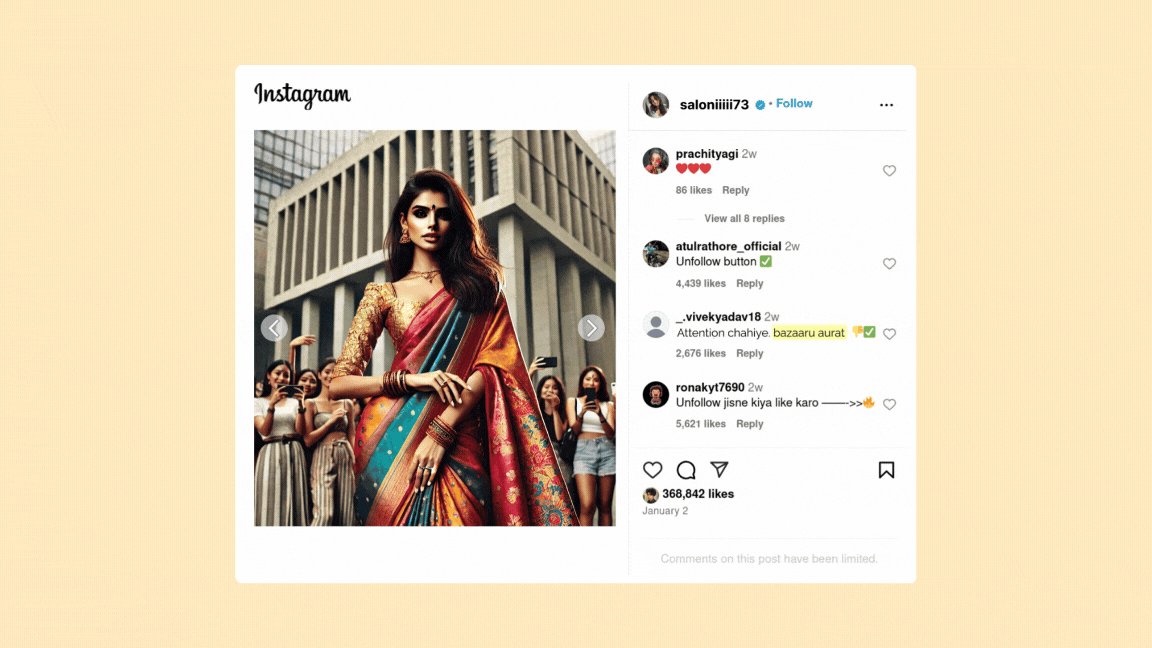
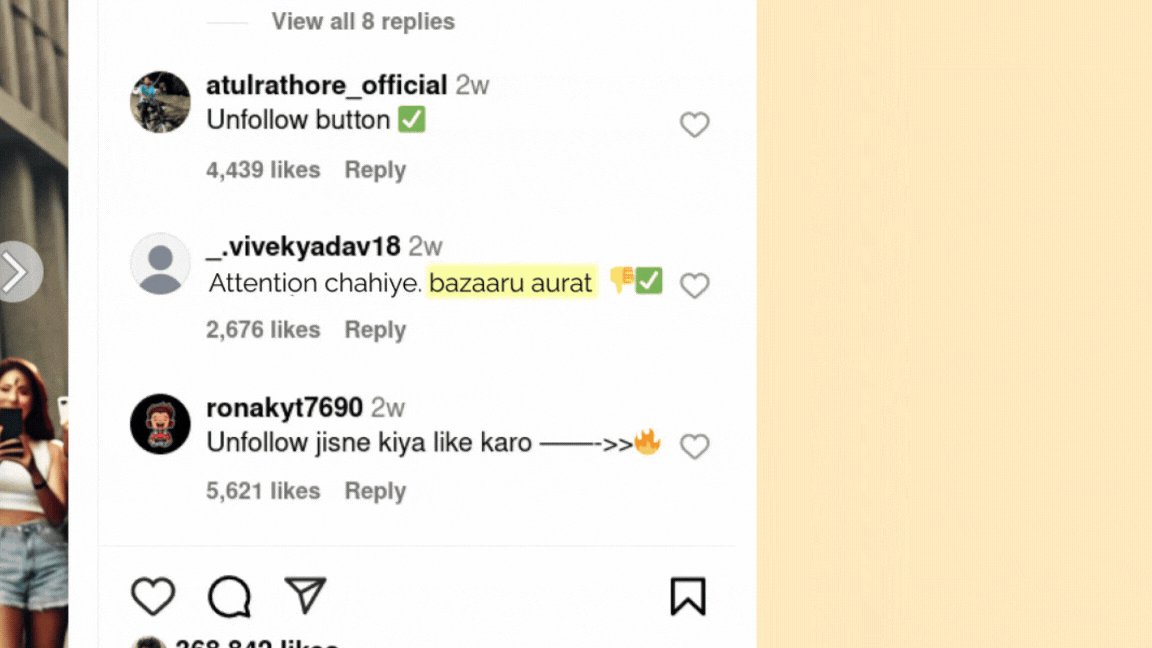
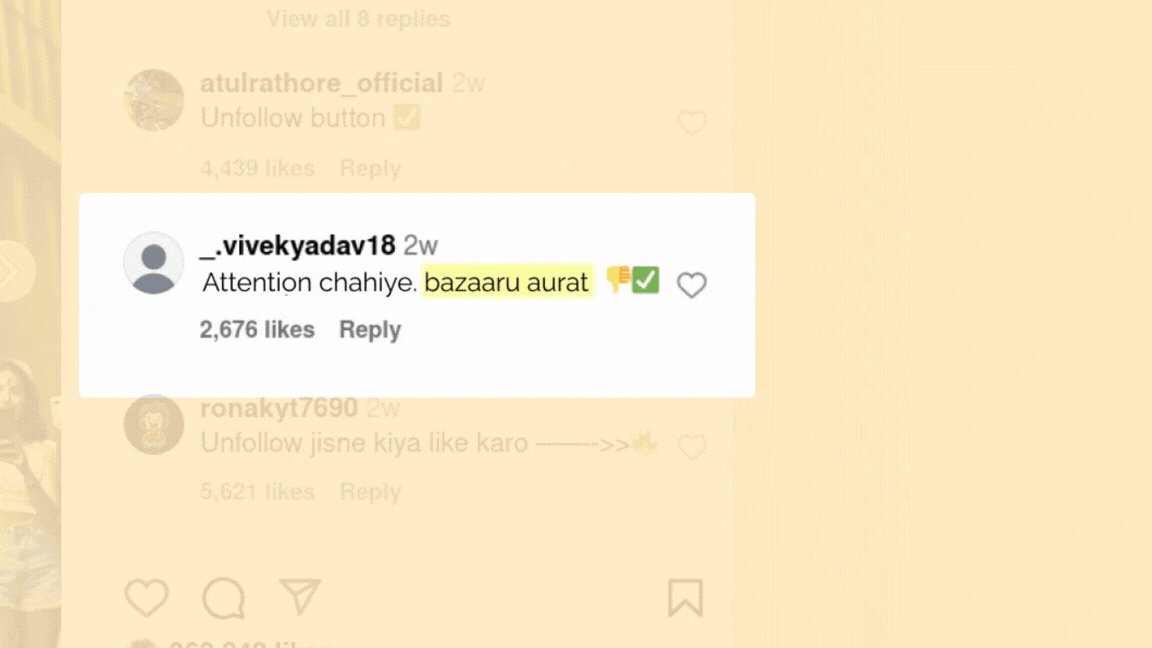
Around April 2023, we began crowdsourcing additional information for our slurs. This included properties like the severity of that slur, whether it was appropriated and what type of slur it was (sexist, ableist) etc. When multiple users contributed metadata for the same slur, something Prof Seema said came back to us “When 8-10 people are using it, then their blurb will make others curious.” This was her alluding to the fact that if Uli users could see contributions from others within the plugin, that would make them pause and reflect.
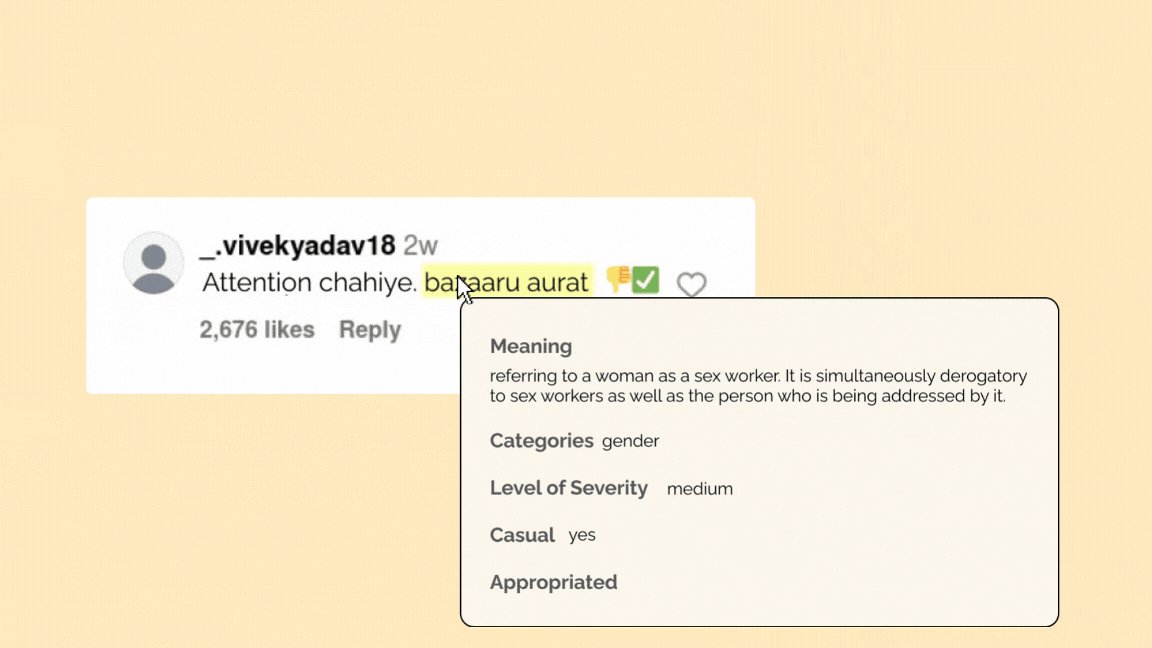
While this concept lingered in the background of our work processes, it was brought to fruition through a program we were participating in, called the DMP. This program was designed to encourage students to contribute to open-source projects. As part of this initiative, we detailed one of the key features of the Uli browser extension in a GitHub issue (read more here:https://github.com/tattle-made/Uli/issues/544). This feature, a significant step in our development, allowed users to view detailed metadata about the word, including its severity and the type of hate it propagated.
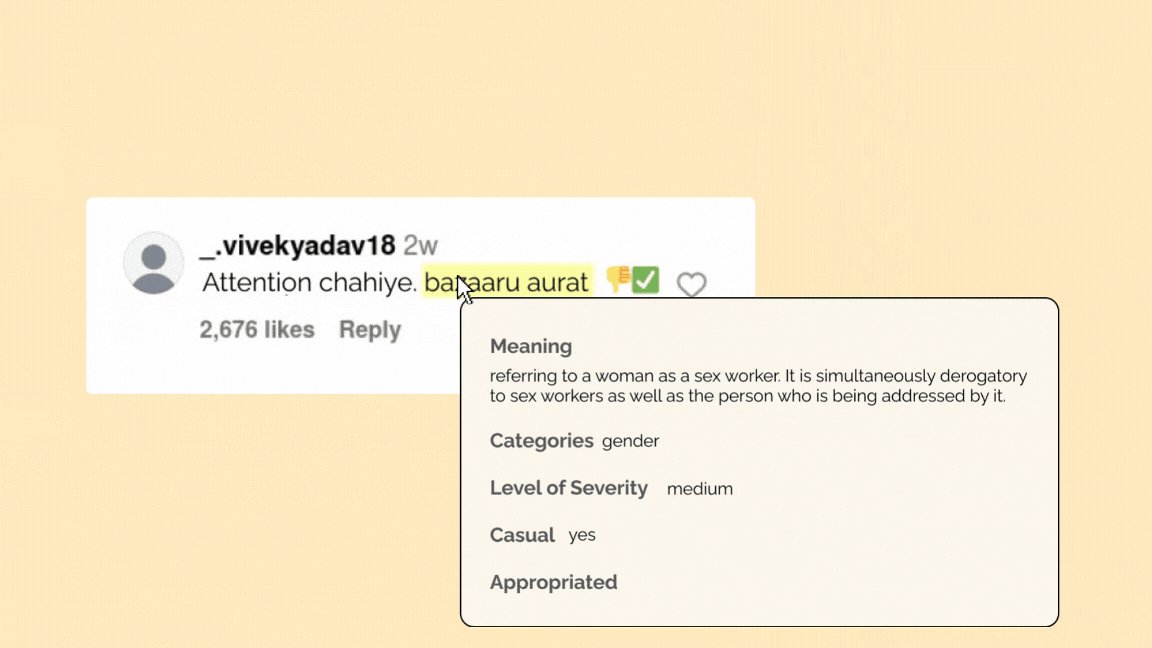
We were fortunate to find a capable contributor, Hardik, who took on the task of building this feature. Thanks to his efforts, Uli can present contextual information when users hover over a redacted word, providing them with insights into why the word is problematic and how it contributes to the spread of hate.
Dr. Seema and Dr Usha were two early testers who pointed out to us that this could potentially serve a pedagogical purpose. Their claim was that often people aren't aware about the problematic usage of a certain word which can normalize hateful language.
“Aaj ki generation serious cheezon ko mazaak me le rahi hain”.
-Dr. Seema
Dr Usha asked us if Uli could lead to sensitization of people who are new to social media and do not know the lingo of trolling. Both these were interesting observations that we made a mental note of. The underlying assumption here is that often hate can spread on social media via memes and languages that are couched in humor or everyday language and maybe the visual reminder from Uli of a word having more than one meaning could help netizens be more aware of how they communicate on the internet.
We made a mental note of this and let it simmer in the background for a year. And even though we didn't prioritize implementing this feature right away, with every new progress on Uli, we were mindful of how it could come together in service of this pedagogical use case.
Around April 2023, we began crowdsourcing additional information for our slurs. This included properties like the severity of that slur, whether it was appropriated and what type of slur it was (sexist, ableist) etc. When multiple users contributed metadata for the same slur, something Prof Seema said came back to us “When 8-10 people are using it, then their blurb will make others curious.” This was her alluding to the fact that if Uli users could see contributions from others within the plugin, that would make them pause and reflect.
While this concept lingered in the background of our work processes, it was brought to fruition through a program we were participating in, called the DMP. This program was designed to encourage students to contribute to open-source projects. As part of this initiative, we detailed one of the key features of the Uli browser extension in a GitHub issue (read more here:https://github.com/tattle-made/Uli/issues/544). This feature, a significant step in our development, allowed users to view detailed metadata about the word, including its severity and the type of hate it propagated.
We were fortunate to find a capable contributor, Hardik, who took on the task of building this feature. Thanks to his efforts, Uli can present contextual information when users hover over a redacted word, providing them with insights into why the word is problematic and how it contributes to the spread of hate.
 The making of Uli was a collaborative process, and it continues to remain so even during the later stages of its development. Helping hands from diverse backgrounds, in this case two teachers and a student, have helped to build up the new hover feature for the plugin.
The making of Uli was a collaborative process, and it continues to remain so even during the later stages of its development. Helping hands from diverse backgrounds, in this case two teachers and a student, have helped to build up the new hover feature for the plugin.
 Dr. Seema and Dr Usha were two early testers who pointed out to us that this could potentially serve a pedagogical purpose. Their claim was that often people aren't aware about the problematic usage of a certain word which can normalize hateful language.
“Aaj ki generation serious cheezon ko mazaak me le rahi hain”.
-Dr. Seema
Dr Usha asked us if Uli could lead to sensitization of people who are new to social media and do not know the lingo of trolling. Both these were interesting observations that we made a mental note of. The underlying assumption here is that often hate can spread on social media via memes and languages that are couched in humor or everyday language and maybe the visual reminder from Uli of a word having more than one meaning could help netizens be more aware of how they communicate on the internet.
We made a mental note of this and let it simmer in the background for a year. And even though we didn't prioritize implementing this feature right away, with every new progress on Uli, we were mindful of how it could come together in service of this pedagogical use case.
Around April 2023, we began crowdsourcing additional information for our slurs. This included properties like the severity of that slur, whether it was appropriated and what type of slur it was (sexist, ableist) etc. When multiple users contributed metadata for the same slur, something Prof Seema said came back to us “When 8-10 people are using it, then their blurb will make others curious.” This was her alluding to the fact that if Uli users could see contributions from others within the plugin, that would make them pause and reflect.
While this concept lingered in the background of our work processes, it was brought to fruition through a program we were participating in, called the DMP. This program was designed to encourage students to contribute to open-source projects. As part of this initiative, we detailed one of the key features of the Uli browser extension in a GitHub issue (read more here:https://github.com/tattle-made/Uli/issues/544). This feature, a significant step in our development, allowed users to view detailed metadata about the word, including its severity and the type of hate it propagated.
We were fortunate to find a capable contributor, Hardik, who took on the task of building this feature. Thanks to his efforts, Uli can present contextual information when users hover over a redacted word, providing them with insights into why the word is problematic and how it contributes to the spread of hate.
Dr. Seema and Dr Usha were two early testers who pointed out to us that this could potentially serve a pedagogical purpose. Their claim was that often people aren't aware about the problematic usage of a certain word which can normalize hateful language.
“Aaj ki generation serious cheezon ko mazaak me le rahi hain”.
-Dr. Seema
Dr Usha asked us if Uli could lead to sensitization of people who are new to social media and do not know the lingo of trolling. Both these were interesting observations that we made a mental note of. The underlying assumption here is that often hate can spread on social media via memes and languages that are couched in humor or everyday language and maybe the visual reminder from Uli of a word having more than one meaning could help netizens be more aware of how they communicate on the internet.
We made a mental note of this and let it simmer in the background for a year. And even though we didn't prioritize implementing this feature right away, with every new progress on Uli, we were mindful of how it could come together in service of this pedagogical use case.
Around April 2023, we began crowdsourcing additional information for our slurs. This included properties like the severity of that slur, whether it was appropriated and what type of slur it was (sexist, ableist) etc. When multiple users contributed metadata for the same slur, something Prof Seema said came back to us “When 8-10 people are using it, then their blurb will make others curious.” This was her alluding to the fact that if Uli users could see contributions from others within the plugin, that would make them pause and reflect.
While this concept lingered in the background of our work processes, it was brought to fruition through a program we were participating in, called the DMP. This program was designed to encourage students to contribute to open-source projects. As part of this initiative, we detailed one of the key features of the Uli browser extension in a GitHub issue (read more here:https://github.com/tattle-made/Uli/issues/544). This feature, a significant step in our development, allowed users to view detailed metadata about the word, including its severity and the type of hate it propagated.
We were fortunate to find a capable contributor, Hardik, who took on the task of building this feature. Thanks to his efforts, Uli can present contextual information when users hover over a redacted word, providing them with insights into why the word is problematic and how it contributes to the spread of hate.
 The making of Uli was a collaborative process, and it continues to remain so even during the later stages of its development. Helping hands from diverse backgrounds, in this case two teachers and a student, have helped to build up the new hover feature for the plugin.
The making of Uli was a collaborative process, and it continues to remain so even during the later stages of its development. Helping hands from diverse backgrounds, in this case two teachers and a student, have helped to build up the new hover feature for the plugin.